- バックアップ一覧
- 差分 を表示
- 現在との差分 を表示
- ソース を表示
- Elm_guide_The-Elm-Architecture へ行く。
- 1 (2019-11-10 (日) 10:12:20)
- 2 (2019-11-10 (日) 10:12:20)
- 3 (2019-11-11 (月) 04:07:41)
Program > JavaScript > AltJS > Elm > Elmガイド > Elmアーキテクチャー
The Elm Architecture †
- The Elm Architecture · An Introduction to Elm https://guide.elm-lang.jp/architecture/
The Elm Architecture は、ウェブアプリケーションを構築するためのシンプルなパターンです。
モジュール性やコードの再利用性、テストのしやすさなどに優れています。
The Elm Architecture はElmでは「簡単」ですが、どんなフロントエンドプロジェクトにおいても便利なものです。
実のところReduxのようなプロジェクトはThe Elm Architecture に着想を得て作られたものなので、このパターンの派生をすでに見たことがある人もいるかもしれません。
もしまだ実際のプロジェクトでElmを使うことができないとしても、Elmを使いこのパターンを修得することで得るものは多いでしょう。
Reactなど他のJSフレームワークを使う場合でも、Elmアーキテクチャーの考え方は役立てることができます。
基本的なパターン †
どんなElmプログラムも、次の3つの要素に明確に分割することができるでしょう。
- Model — アプリケーションの状態
- Update — 状態を更新する方法
- View — HTMLとして状態を閲覧する方法
言い方を変えれば、Elmのコード片は、この3つのいずれかに必ず当てはまるってことですね?
もしくは、この3つに関わるライブラリーなどに属しているはず、と。
- 状態
- 状態の更新
- 状態の表示
この3つの仕組みがあれば、理論上はアプリを作ることができる。
これがElmアーキテクチャーの考え方、ということでしょうか?
どういうことなのか?さらにElmのガイドを読み進めてみましょう。
elm-architecture-tutorial †
本書を読み進めるためにあたって
先ほどの節では、Elmの式に慣れるためにelm replを使いました。
この章からは、自分自身のElmファイルを作るように切り替えていきます。
オンラインエディタでも構いませんが、もしElmのインストールを済ませたなら、これらの簡単な指示に従うことで、あなたのコンピュータ上ですべての作業をすることもできます!
ということで、示されたリンク先を見てみると、「elm-architecture-tutorial」というページになっていました。
- GitHub - evancz/elm-architecture-tutorial: How to create modular Elm code that scales nicely with your app https://github.com/evancz/elm-architecture-tutorial
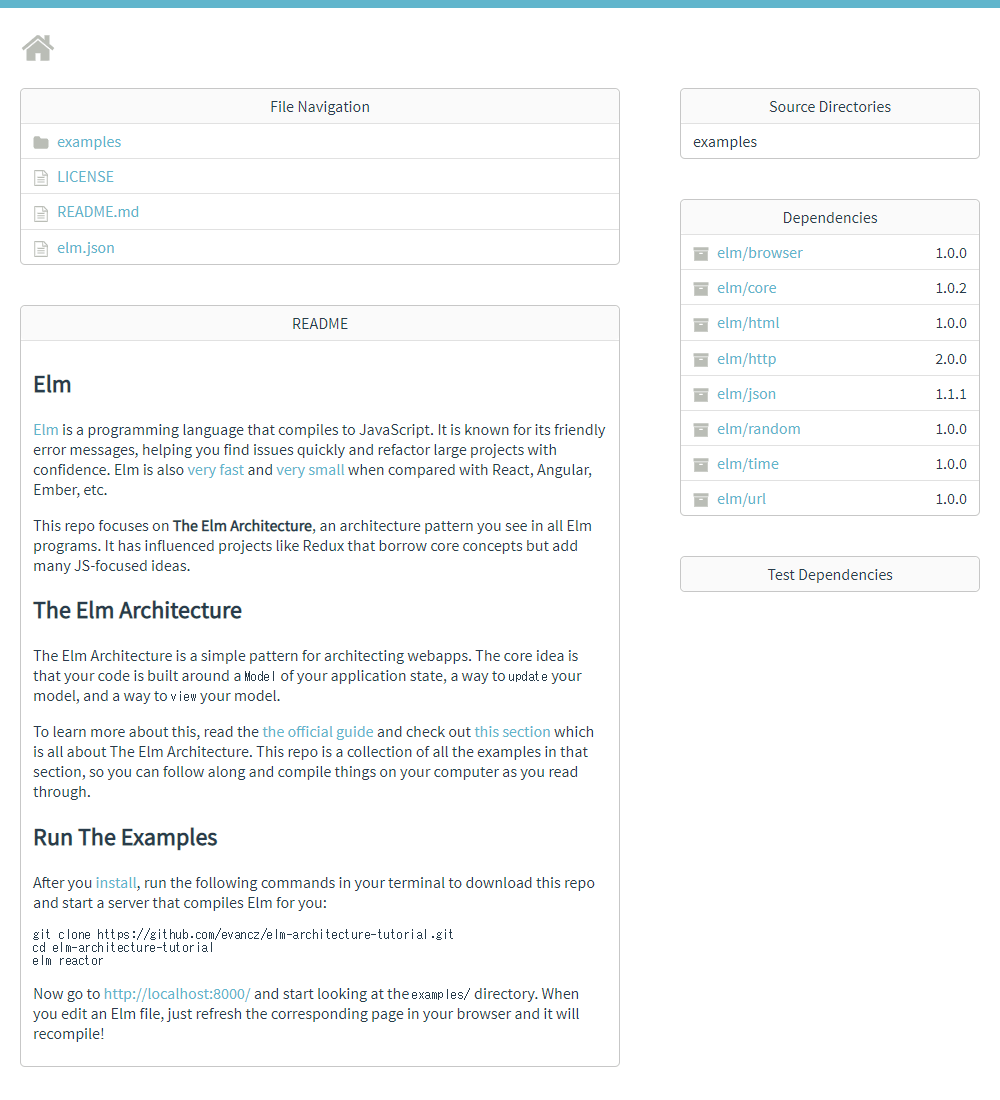
Run The Examples
After you install, run the following commands in your terminal to download this repo and start a server that compiles Elm for you:git clone https://github.com/evancz/elm-architecture-tutorial.git cd elm-architecture-tutorial elm reactorNow go to http://localhost:8000/ and start looking at the examples/ directory. When you edit an Elm file, just refresh the corresponding page in your browser and it will recompile!
「elm-architecture-tutorial」というのが、よく分からないので、検索してみましょう。
- elm-architecture-tutorial - Google 検索 https://www.google.com/search?q=elm-architecture-tutorial
Windowsで「elm-architecture-tutorial」を実行する方法 †
とりあえず、上記コマンドが実行できるのか?
Windowsのコマンドプロンプトで「git」というコマンドを入力してみたら、gitのヘルプが出てきました。
これは、以前にgitをWindowsにインストールしていたからだと思います。
C:\>git
usage: git [--version] [--help] [-C <path>] [-c <name>=<value>]
[--exec-path[=<path>]] [--html-path] [--man-path] [--info-path]
[-p | --paginate | -P | --no-pager] [--no-replace-objects] [--bare]
[--git-dir=<path>] [--work-tree=<path>] [--namespace=<name>]
<command> [<args>]
These are common Git commands used in various situations:
start a working area (see also: git help tutorial)
clone Clone a repository into a new directory
init Create an empty Git repository or reinitialize an existing one
work on the current change (see also: git help everyday)
add Add file contents to the index
mv Move or rename a file, a directory, or a symlink
reset Reset current HEAD to the specified state
rm Remove files from the working tree and from the index
examine the history and state (see also: git help revisions)
bisect Use binary search to find the commit that introduced a bug
grep Print lines matching a pattern
log Show commit logs
show Show various types of objects
status Show the working tree status
grow, mark and tweak your common history
branch List, create, or delete branches
checkout Switch branches or restore working tree files
commit Record changes to the repository
diff Show changes between commits, commit and working tree, etc
merge Join two or more development histories together
rebase Reapply commits on top of another base tip
tag Create, list, delete or verify a tag object signed with GPG
collaborate (see also: git help workflows) fetch Download objects and refs from another repository pull Fetch from and integrate with another repository or a local branch push Update remote refs along with associated objects 'git help -a' and 'git help -g' list available subcommands and some concept guides. See 'git help <command>' or 'git help <concept>' to read about a specific subcommand or concept.
上記のヘルプを参考にして、Windowsにインストールされているgitのバージョンを確認してみます。
C:\>git --version git version 2.21.0.windows.1
とりあえず、gitコマンドが使えるので、gitでelm-architecture-tutorialをインストールしてみます。
- 適当に作業フォルダを作ります。(とりあえずCドライブの直下に「elm_test」とか)
- コマンドプロンプトを開いて、作業フォルダに移動します。
- コマンドプロンプトで以下のコマンドを入力します。
cd C:\elm_test git clone https://github.com/evancz/elm-architecture-tutorial.git cd elm-architecture-tutorial elm reactor
すると、こんなメッセージが表示されていました。
C:\elm_test>git clone https://github.com/evancz/elm-architecture-tutorial.git Cloning into 'elm-architecture-tutorial'... remote: Enumerating objects: 684, done. Receiving objects: 94% (643/684) 0 (delta 0), pack-reused 684 Receiving objects: 100% (684/684), 344.06 KiB | 795.00 KiB/s, done. Resolving deltas: 100% (400/400), done. C:\elm_test>cd elm-architecture-tutorial C:\elm_test\elm-architecture-tutorial>elm reactor Go to http://localhost:8000 to see your project dashboard. Now go to http://localhost:8000/ and start looking at the examples/ directory. When you edit an Elm file, just refresh the corresponding page in your browser and it will recompile!
ブラウザで http://localhost:8000/ を開いたら、Elmアーキテクチャーのサンプルページが表示されました。
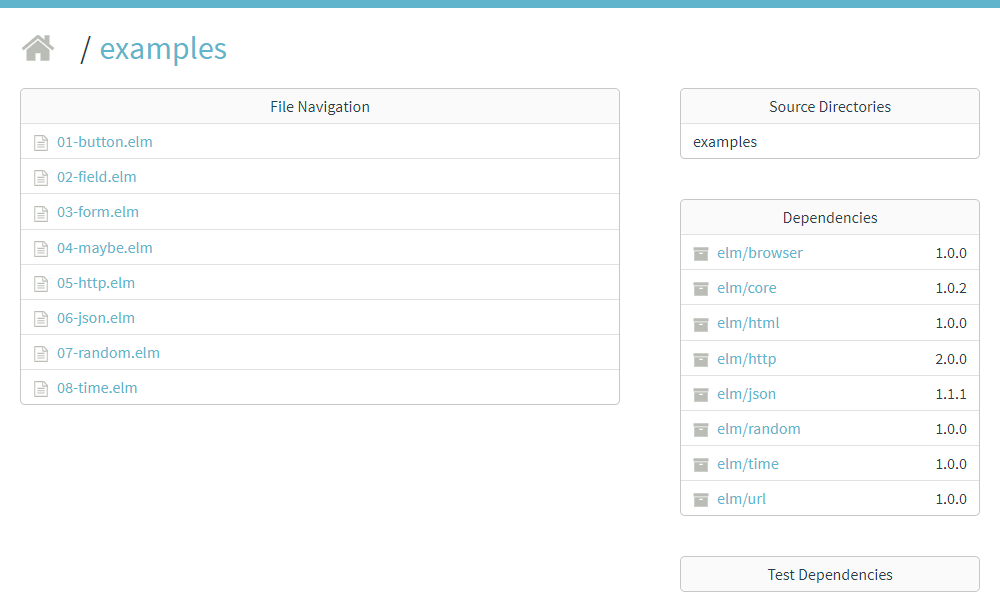
次に、 http://localhost:8000/examples/ を開いたら、Elmの各パーツのサンプルページが表示されました。
次に、 http://localhost:8000/examples/01-button.elm を開いたら、Elmのエラーメッセージが表示されました。
-- ELM VERSION MISMATCH ----------------------------------------------- elm.json Your elm.json says this application needs a different version of Elm. It requires 0.19.0, but you are using 0.19.1 right now.
WindowsにインストールしたElmは最新バージョンの「0.19.1」でしたがサンプルページを作成するために使われたElmは古い「0.19.0」とのこと。
設定されている「elm.json」を見てみます。
{
"type": "application",
"source-directories": [
"examples"
],
"elm-version": "0.19.0",
"dependencies": {
"direct": {
"elm/browser": "1.0.0",
"elm/core": "1.0.2",
"elm/html": "1.0.0",
"elm/http": "2.0.0",
"elm/json": "1.1.1",
"elm/random": "1.0.0",
"elm/time": "1.0.0",
"elm/url": "1.0.0"
},
"indirect": {
"elm/bytes": "1.0.3",
"elm/file": "1.0.1",
"elm/virtual-dom": "1.0.0"
}
},
"test-dependencies": {
"direct": {},
"indirect": {}
}
}
確かに、「"elm-version": "0.19.0",」となっており、バージョンがずれていました。
「"elm-version": "0.19.0",」を「"elm-version": "0.19.1",」に変更して、Webページを再読み込みします。
すると、今度は別のエラーメッセージが表示されました。
-- UNEXPECTED FILE NAME --------------------------------------------------------
I am having trouble with this file name:
examples\01-button.elm
I found it in your C:\elm_test\elm-architecture-tutorial\examples\ directory
which is good, but I expect all of the files in there to use the following
module naming convention:
+--------------+-----------------------------------------------------------------+
| Module Name | File Path |
+--------------+-----------------------------------------------------------------+
| Main | C:\elm_test\elm-architecture-tutorial\examples\Main.elm |
| HomePage | C:\elm_test\elm-architecture-tutorial\examples\HomePage.elm |
| Http.Helpers | C:\elm_test\elm-architecture-tutorial\examples\Http\Helpers.elm |
+--------------+-----------------------------------------------------------------+
Notice that the names always start with capital letters! Can you make your file
use this naming convention?
Note: Having a strict naming convention like this makes it a lot easier to find
things in large projects. If you see a module imported, you know where to look
for the corresponding file every time!
なんか、ファイルが足りないというメッセージが出ましたが、Elmガイドを読み進めながら、エラーを解消できるデバッグ力を身につけたいと思います。
Elmガイドのサンプルコード実行環境 †
どうしてもうまく解消できない場合は、とりあえずElmをオンラインで実行できるツールを使いながら学習を進めてみたいと思います。
- Try Elm! https://elm-lang.org/try